The world of Arranger: A Role-Puzzling Adventure takes place on a sprawling, interconnected gameplay grid, on which characters, objects, puzzles, and exploration all follow the same logic: when player character Jemma moves, the world moves too. And when you step off the edge of the grid in any direction, you “loop” around to the other side. With these mechanics in mind, and being a game without a failstate, we certainly had our work cut out for us when it came to designing our boss fights!
We started by laying down some structural ground rules about the game world, to keep our scope in check and put a rough template in place to design around. Each town has two roughly delineated dungeon areas, which at some point introduces the elements required to solve a larger puzzle at the end of the town, which we frame as our boss fights. Though they may (and should!) feel intimidating, our bosses are ultimately just larger puzzles that have more at stake in the context of the story.
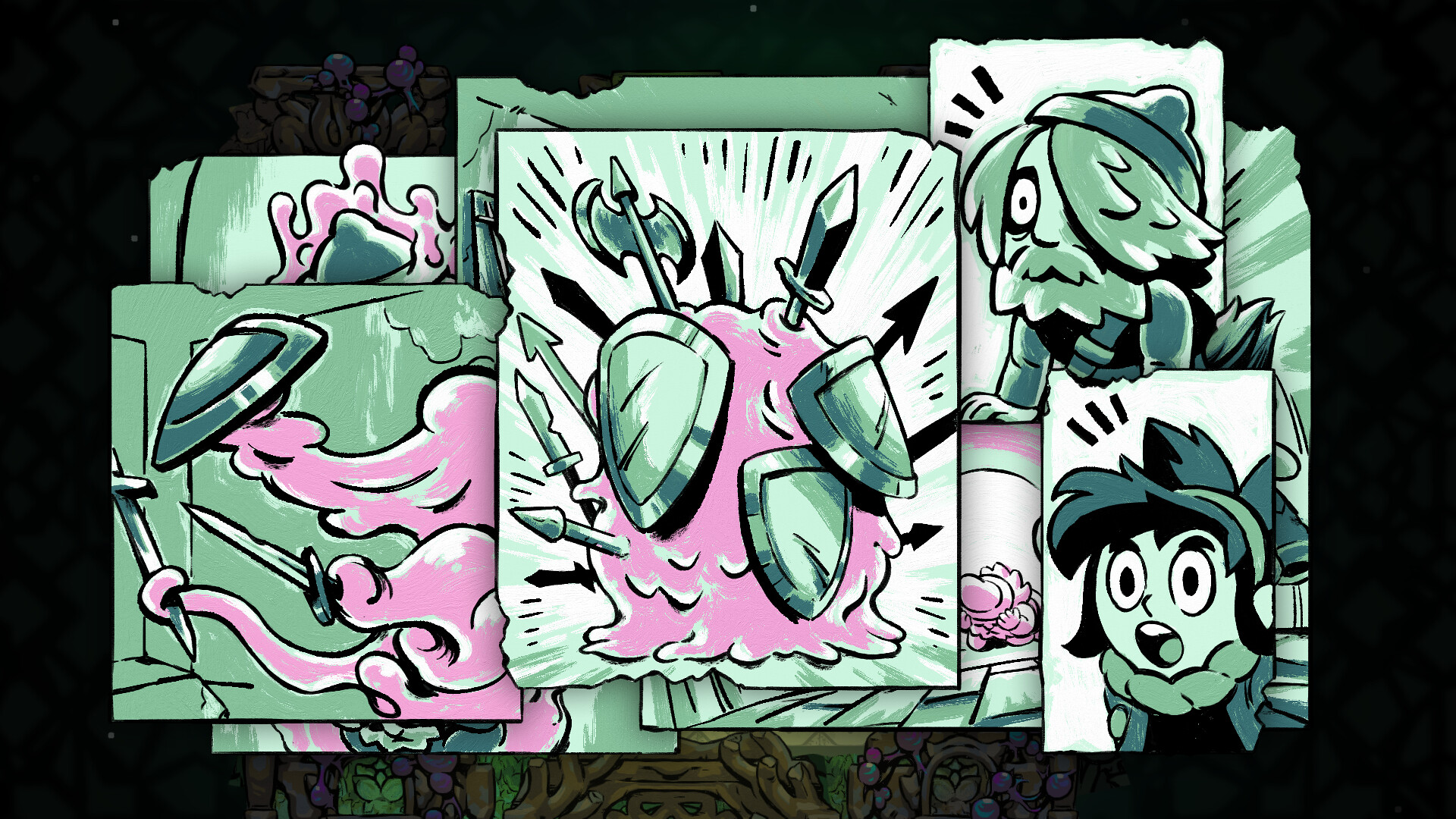
Some early sketches of the second boss by our artist David Hellman. Featuring eyes, monsters, water, and a small identity crisis.
In a more traditional game, you’d have to worry about losing health if you get hit, or even dying and having to restart the fight. That’s not the case in Arranger, but your progress will still be limited until you can find a way to solve the challenge.
The dangers – or rather, the obstacles – that Jemma has to face are always connected to a strange force we call “the static,” which we represent in the game with a glowing purple aura around objects. The static objects aren’t affected by Jemma’s powers, and stay in place when she moves. This is true for all puzzles in Arranger, but it’s expressed in the most explicit way in these boss battles: the raw form of the static becomes a static beast, and Jemma has to find creative ways to defeat them, using all sorts of strategies introduced in earlier puzzles throughout the game.
The final stage of the first boss may look complicated, but you’ll develop all the skills required to defeat that long static boy by the time you get there!
Finding different ways to represent these beasts was a real challenge. We really wanted to express how the scale of the bosses was getting larger and larger as you progressed through the story, to convey that the risks were larger and that you were getting closer to the source of the problem.
Given the nature of the design and our primary goal of keeping the game experience breezy, a lot of these elements are represented not by the difficulty of the puzzle, but instead emphasized through the story context and art.
One of our comic-style cutscenes that introduces the first boss!
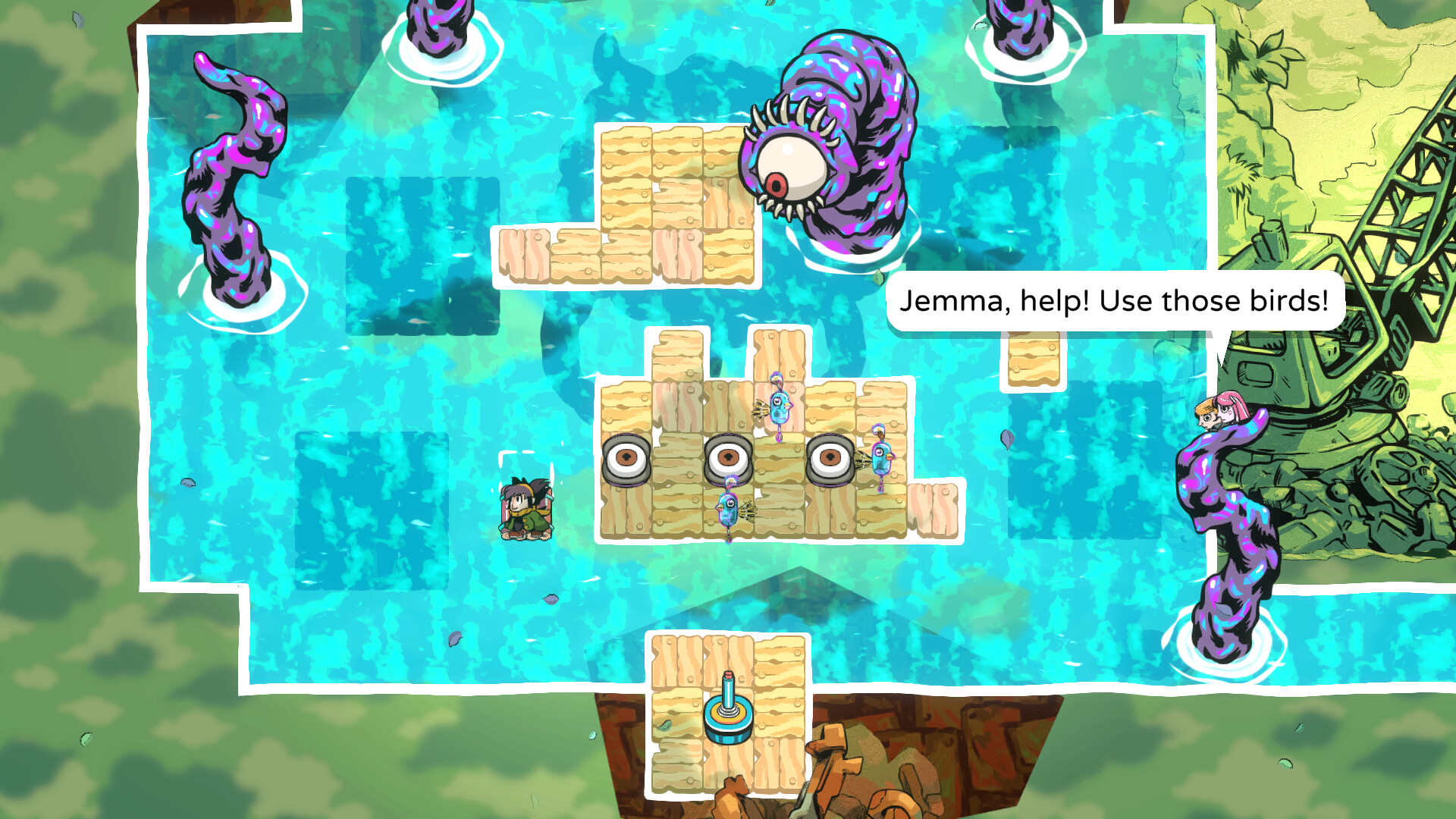
The first boss is something Jemma can work out herself – a worm getting larger and larger, with more static debris appearing after each phase, making the usable grid smaller each time. Whereas the second and the third bosses are actually the opposite: the grid becomes larger, giving more room for movement, but the steps to damage the boss become more complex, so you have to use everything you’ve learned (and Jemma may even have to get some help from other characters!). So it’s always a balance between giving players the right amount of space to maneuver around, depending on how much complexity and constraint we want to introduce.
You’d better use those birds if you want to poke all those eyes at the same time..!
It’s been really interesting for us – and we hope for players as well – to see how these elements evolve throughout the game. It may feel like a natural evolution, but it took a lot of (exhaustive) iteration and (fun!) exploration to get it feeling like we wanted it to. Just like Jemma, we had to go through a lot of chaos and make a big mess, before the dust settled on the other end to reveal the game’s true nature.
Thanks so much for checking out Arranger. We hope it slides right into your heart!